- The Importance Of Rank Tracking Local Keywords In 2018 - June 5, 2018
- How to Spot Opportunities from your Competitors’ Backlinks - July 19, 2017
- Why You Should Monitor Your Brand Daily - May 26, 2017

The Mobileggedon and Google prioritizing mobile indexing only prove how much the search landscape has changed in favor of user experience. As users turn to their smartphones for on-the-go queries, website owners and businesses have adapted their strategies to accommodate the mobile behavior. But, is this enough to abandon your desktop optimization strategy altogether? Of course, not.
While there’s much buzz regarding optimizing for mobile-friendliness, this doesn’t mean you only have to focus on that aspect of search. Desktop searches still account for around 80 million search users, which means users conduct cross-platform searches.
If you ignore desktop search, you’re likely to lose a significant portion of your traffic. This brings us to an important matter – how do you optimize for desktop and mobile?
Optimizing for Mobile
There is not much difference when you optimize a website for mobile and desktop, but you will have to keep these elements in mind to achieve a desktop and mobile optimized website.
1. Responsiveness
Ensuring your website works on all types of devices is one way of improving your online presence. When people are searching for your business, you want them to find your website using any device at hand – whether on their smartphone or on their tablet.
To achieve high responsiveness, check on the following aspects of your website:
○ Page speed – How long does it take for your site to load?
○Navigation – As Moz puts it, “Design for the fat finger.” Use one-page scrolling to prompt visitors to continue browsing with their mobile devices.
○ Layout – Move things around the website to give your users a better experience.
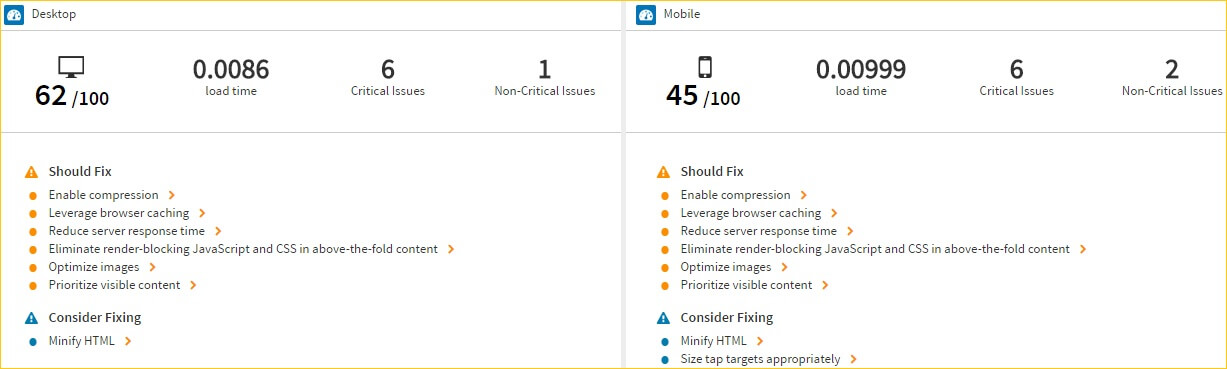
When you log into Siteoscope, you’ll find recommended fixes to boost the performance of your website. Here’s what you’ll find:

Siteoscope gives you a view of what you need to fix on your site
2. Visuals
Smartphone usage has changed the way visuals are represented on websites. You can’t just put an image that will take much space above-the-fold of your website; you need visuals that can adapt to the mobile device of your users.
○ Typography – Use big and bold fonts to catch the eye of your visitors; small fonts won’t do much if you want to increase engagement.
○ Flat design – With today’s smartphones, mobile usage is mostly based on touch. Use a flat design to improve your site’s user experience.
○ Resolution – Each device has a specific resolution to accommodate graphics. If you want to provide users with quality graphics, use multiple resolutions when you’re designing for mobile optimized WordPress websites.
3. SEO Elements
Optimizing your website’s on-page elements for mobile can be slightly different from desktop, but there are some areas where the two will interconnect.
○ Meta title and descriptions – Be concise when writing your Meta title and description tags; remember that you’re working with a limited space for mobile users.
○ Content – Highlight the USP of your business. Don’t bombard your visitors with walls of text; it will be harder to read your content if there’s too much text.
Optimizing for Desktop
Some elements in a mobile website may not be applicable to your website’s desktop version.
“If I optimize for mobile, everything will follow, right?” Not exactly.
Some elements in a mobile website may not be applicable to your website’s desktop version. As desktops have slightly larger screens, there’ll be certain changes on how you optimize the site as with mobile.
Here are some things to remember:
1. The Above-the-Fold Rule
When users click on a link and land on a page, the first thing they’ll notice is the top portion of the page – that’s what we call above-the-fold. In mobile, the above-the fold portion may not necessarily be as significant as in desktop. If you’re optimizing your website’s desktop version, you need to remember the following:

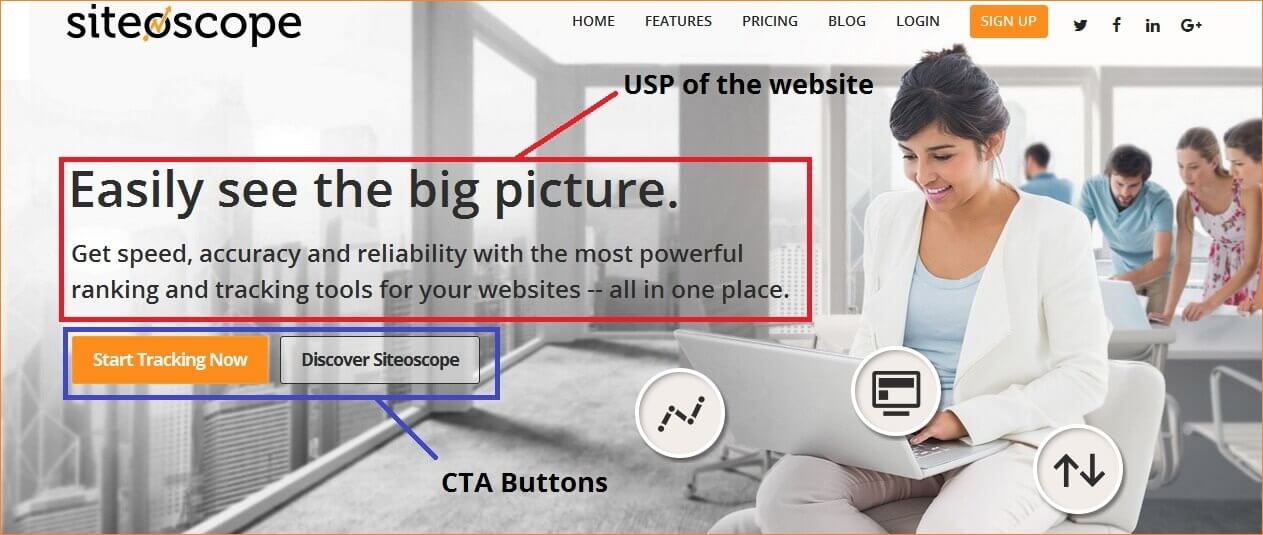
○ USP should be above-the-fold – What does your business stand for? This should be clear on the above-the-fold portion of the website if you want to get the attention of your target visitors.
○ Establish a safe zone – With mobile usage on the rise, you can’t really determine what above the fold really is anymore. For SEO specialists and website owners, this can be a problem if they want to showcase their main messaging on this portion. The key here is to establish a safe zone where you can retain the core message of your business visible.
○ CTAs should be in key areas of the website – Unlike in mobile where you can’t bombard the site with too many CTA buttons, you can place these CTA buttons in different areas of your website. It can be above-the-fold, near the navigation bar, or on the side. What’s important is visitors can see them immediately.
2. Always Test Different Versions of Your Site.
A/B testing is important to determine which versions of your website or pages are performing. This allows you to discover website fixes and implement specific optimization techniques to improve your website’s performance. Areas that you can use for A/B testing are:
○ Headlines – Find out which of your headlines are resonating with your audience. Use social media as an avenue to test your headlines.
○ Blog publishing – A/B testing can also be a way to find out the best time to publish your content on your website. This helps you develop an editorial calendar to streamline your content marketing strategy.
○ CTA buttons – Changing the color of your CTA buttons – or even a single word on your call to action – can make a big difference. A/B testing helps you determine what type of CTA messaging fits your target demographics.
Optimizing a website is not just about making sure it performs well on mobile or desktop – you need the power of both platforms if you want to maximize your presence. So, the next time you ask “Is my site mobile optimized?”, look at the available opportunities for mobile and desktop search to get as much leverage as you can for your website.